CSSリファレンス: 表示と配置
表示・非表示
visibility: 値
値には以下のものが指定できます。
| visible | 表示 |
|---|---|
| hidden | 非表示。スペースは確保される。 |
主にscript言語と組み合わせて用います。
表示方法
display: 値
値には以下のものが指定できます。
| block | ブロック要素 |
|---|---|
| inline | インライン要素 |
| list-item | リスト要素 |
| none | 非表示。スペースは確保されない。 |
配置方法
position: 値
値には以下のものが指定できます。
| static | 静的配置 | 標準。block要素は上から、inline要素は左から詰められる。 |
|---|---|---|
| relative | 相対配置 | 本来置くべき位置からの位置を指定 |
| absolute | 絶対配置 | static以外の親要素の位置に対する位置を指定 |
| fixed | 固定配置 | ブラウザに対する位置を指定。IE6以前はサポートしていない。 |
static以外を指定すると、親要素の内容物ではなくなります。すなわち、親要素の大きさの計算には入りません。
また、absolute,fixedを指定すると、後に続く要素はそれが無いものとして配置されます。
静的配置 static
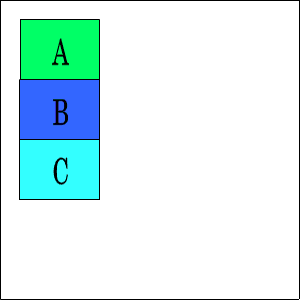
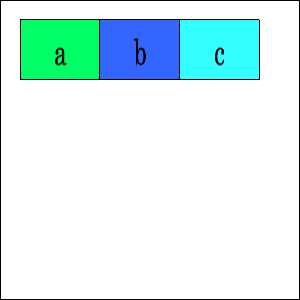
通常どおり、block要素は上から、inline要素は左から詰めて配置されます。
 ブロック要素
ブロック要素
 インライン要素
インライン要素
相対配置 relative
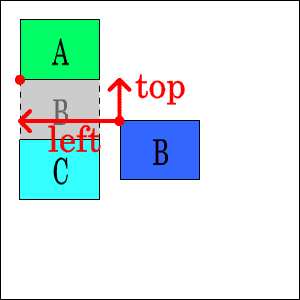
relativeは、topやleftなどの 配置位置のプロパティと組み合わせて、本来配置する場所の左上隅を基点とした位置に配置することができます。

relativeを指定した物の後に続く物は、relativeを 指定した物が本来配置する場所に続けて配置されます。
配置位置を相対的にずらす目的よりも、absoluteの基準点を作る目的で 使われることが多いです。
絶対配置 absolute
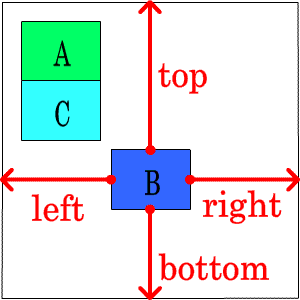
absoluteは、topやleftなど の配置位置のプロパティと組み合わせて、static以外の 配置方法が指定された親要素(なければページ全体)を基点として配置することができます。

absoluteが指定されると、その要素は他の要素の配置に関係しなくなります。
固定配置 fixed
fixedは、topやleftなどの 配置位置のプロパティと組み合わせて、ウィンドウの表示 領域の左隅を基点として配置することができます。IE6ではサポートされていません。
fixedが指定されると、その要素は他の要素の配置に関係しなくなります。
配置位置
left: 値
right: 値
top: 値
bottom: 値
値には以下のものが指定できます。上記position(static以外)と組み合わせて使用します。
| 数値 | 単位付き数値で指定 |
|---|---|
| % | 親要素に対する割合を%で指定 |
| auto | 自動 |
適用対象: positionで指定された要素
重ね順
z-index: 値
値には整数値を指定します。数字が大きいもの程手前にきます。上記position(static以外)と組み合わせて使用します。
適用対象: positionで指定された要素
回り込み
float: 値
値には以下のものが指定できます。
| left | 左に寄せて配置し、文字を回り込ませます。 |
|---|---|
| right | 右に寄せて配置し、文字を回り込ませます。 |
| none | 回り込みしません。 |
W3CのCSS2の仕様では、floatを指定した場合には、必ずwidthを設定しなければなりません。
floatを指定したものはblock要素となり、widthとheightの値が適用されます。
floatやpositionが指定されていないblock要素は、上から順番に配置されます。 インライン要素は重ならないようにfloatのボックスを避けて配置されます。
回り込み解除
clear: 値
値には以下のものが指定できます。
| left | 左側の回り込みを解除します。 |
|---|---|
| right | 右側の回り込みを解除します。 |
| both | 両側の回り込みを解除します。 |
| none | 解除しません。 |
CSSの仕様ではclear(none以外)を設定した対象はmargin-topが無視されます。FireFoxでは仕様どおりの 表示になりますが、IEではmargin-topが反映してしまいます。
対象: ブロック要素
あふれた内容の表示方法
overflow: 値
値には以下のものが指定できます。
| visible | 全内容を表示 |
|---|---|
| hidden | あふれた部分は非表示 |
| scroll | スクロールバーを付加 |
| auto | ブラウザに依存 |
適用対象: ブロック要素、置換要素
トリミング
clip: 値
値には以下のものが指定できます。
| rect (値1 値2 値3 値4) | (上 右 下 左)の位置を数値で指定した矩形 |
|---|---|
| auto | トリミングなし |
適用対象: ブロック要素、置換要素
Programming Laboratory (Shio seminar)
