CSS: 製作の流れ
CSSを使ったWeb製作の流れは以下のようになります。
- 素材を用意する。
- ボックスでデザインを考える。
- HTMLタグでマークアップする。
- CSSでスタイルを設定する。
おおまかにいうと文書の構造をHTMLで作成し、最後にスタイルをつける流れです。
ここでは、CSSを学習する前準備として、3.のマークアップまでを順に考えていきます。
素材を用意する
基となる文書を用意します。
ボックスでデザインを考える
作成したいページのデザインを紙面で考えます。
パーツごとボックスに
文書構造を元に、見出しや段落といったパーツをボックスとして考えます。
ボックスとボックスの間隔は、ボックスの余白部分を変更することで調整します。
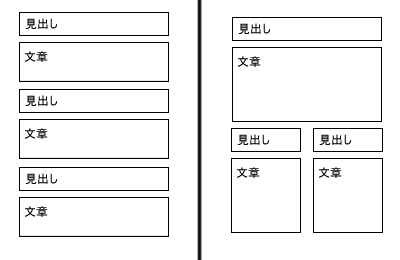
例 見出しと段落の組が3つある文書
各見出しと各段落をそれぞれボックスにします。右図は二段組のデザインです。

複数のボックスをまとめてボックス化
複数のボックスをまとめて一つのボックスとして考えることも重要です。以下のような使い方があります。
- 複数のボックスをまとめて枠線で囲む・背景をつける
- 複数のボックスを横に並べる
- 縦や横に並んだ複数のボックスの幅や高さを揃える
- ページを複数のボックスに分割する(ヘッダー、メニュー、コンテンツ、フッターなど)
また、ページ全体も一つのボックスとして考えます。
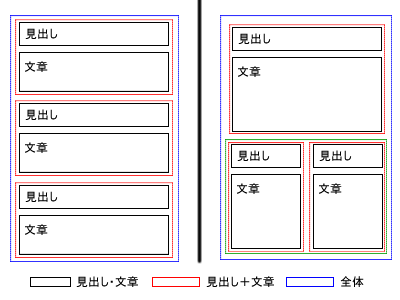
例 見出しと段落の組が3つある文書
さらに、見出しと段落の組、ページ全体をボックスにします。右図では、二段組の部分(緑枠)もボックスにしています。

以下のようなポイントとなる点を書き出しておくと良いです。
- 見出しや段落の文字の大きさ・色、背景色、枠
- 見出しと本文との間隔
- 余白の大きさ
- ページの背景色
- 画像、音声、動画、Flashなどの使用
必要に応じて文書以外の素材はここで用意します。
HTMLタグでマークアップする
構造ごとにHTMLタグでマークアップ
文書の構造に基づいてHTMLタグでマークアップします。見出し(h1〜h6)、段落(p)、引用(blockquote)、箇条書き(ul)といったブロック要素や、強調(em)、引用(q)といったインライン要素などを用いてマークアップしていきます。
書式はCSSを用いて行うため、フォント(font)や太字(b)といった表現方法に関するタグは使いません。
複数のボックスをマークアップ
ボックスとボックスの組み合わせなどをマークアップします。見出しと文章といった構造を持つ場合には、セクション(section)を用い、そうでない文書構造的な意味を持たない部分をボックスにする際には、ブロック化(div)とインライン化(span)を使ってマークアップします。
スタイルシートは、要素(タグ)を指定して書式を設定します。そのため、ボックス概念のサンプルにあった2つの段落のように、「同じ要素には同じ書式」が適用されます。
逆に、他の箇所と区別をしたい要素にはid属性またはclass属性をつけて区別する必要があるのです。
文書内の複数箇所に現れるものにはclass属性を、一箇所ならばid属性を使用します。
例えば、ページのコンテンツ部分を囲うならば、<div id="contents">などでボックス化することで他のボックスと区別ができます。
例 見出しと段落の組が3つある文書
元の文書
大見出し 段落 中見出し 段落 中見出し 段落
この例では、最初の見出しが大見出し、それに続く段落以下の部分が大見出しの内容と考えることができます。
構造に基づいて各見出しと各段落をそれぞれマークアップします。
<h1>見出し</h1> <p>文章</p> <h2>見出し</h2> <p>文章</p> <h2>見出し</h2> <p>文章</p>
さらに、大見出しとそれ以下、中見出しと段落の組をsectionでボックスにします。ここでは中見出しのsectionに「h2」のclass名をつけることにします。また、個別に「h2_1, h2_2」のid名をつけることにします。
<section>
<h1>見出し</h1>
<p>文章</p>
<section class="h2" id="h2_1">
<h2>見出し</h2>
<p>文章</p>
</section>
<section class="h2" id="h2_2">
<h2>見出し</h2>
<p>文章</p>
</section>
</section>
また、文書全体はページのコンテンツ部分となるので<div id="contents">でボックス化しておきます。
<div id="contents">
<section>
<h1>見出し</h1>
<p>文章</p>
<div class="h2" id="h2_1">
<h2>見出し</h2>
<p>文章</p>
</div>
<div class="h2" id="h2_2">
<h2>見出し</h2>
<p>文章</p>
</div>
</section>
</div>
CSSを付けるためのHTMLの記述方法は理解できたでしょうか。
この授業では、HTMLのマークアップはあまり行いませんが、自分でHTMLを書く際には、文書の構造、ブロック化、他のタグとの区別といったことを考えてマークアップする必要があることをよく覚えておいてください。
Programming Laboratory (Shio seminar)
