マスク
描画したオブジェクトの一部分だけを表示する機能をマスクと呼びます。
マスクの機能を持たせたレイヤーをマスクレイヤーと呼び、マスクレイヤーの一つ下にあるレイヤー(マスクされるレイヤー)は、マスクレイヤーに描画されたオブジェクトと重なった部分だけが表示されます。
マスクレイヤー上のオブジェクトをトゥイーンで変化させることにより様々な効果を得ることができます。
マスクの操作
マスクの操作方法を説明します。
マスクの設定
マスクに設定したいレイヤーを右クリックして、ポップアップメニューから「マスク」を選択します。
マスクの設定を行うと、マスクレイヤーとその一つ下のレイヤーはロックがかけられ、 一つ下のレイヤーはマスクレイヤーのオブジェクトの形状にマスクされて表示されます。

例)マスク
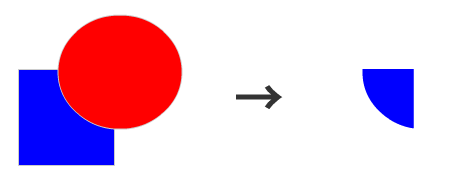
- オブジェクトを描画します。
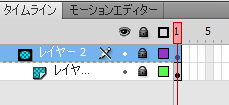
- オブジェクトを描画したレイヤーの上にマスクレイヤー用の新規レイヤーを作成します。
- 新規レイヤーに、1.で描画したオブジェクトと重なるように、別のオブジェクトを描画します。
- 新規レイヤーを右クリックして、メニューから「マスク」を選択します。

赤:マスクレイヤーのオブジェクト 青:マスクされるレイヤーのオブジェクト
マスクの解除
マスクレイヤーを右クリックして、ポップアップメニューから「マスク」を選択します。
マスク表示の解除
マスクレイヤーまたはマスクレイヤーの一つ下のレイヤーのロックを外すと、編集画面の表示はマスクがかかっていない状態になります。編集画面の表示がマスクされていないだけで、マスクが解除されるわけではありません。
マスクのサンプル
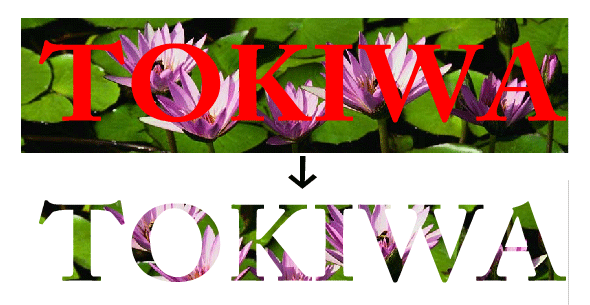
例)文字の形にマスク

例)スポットライト
マスクレイヤーに円を描き、モーショントゥイーンを使って動かします。モーションガイドを使ってより複雑な動きも可能です。ステージの背景は黒にしています。
例)円形にフェイドアウト
マスクレイヤーに大きな円を描き、トゥイーンを使って小さな円にします。モーションでもシェイプでも作ることが可能です。ステージの背景は黒にしています。
逆に、小さい円から大きい縁にトゥイーンさせれば、フェイドインになります。
例)画像切り替え(上の画像をフェイドアウト)
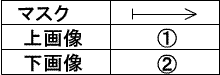
マスクレイヤーに大きな斜めの長方形を描き、モーショントゥイーンを使って右上に引き上げるように動かします。マスクされるレイヤーに消える画像、さらに下のレイヤーに現れる画像をおきます。
下図のように画像を配置すると図1から図2へと切り替えます。

上の画像をフェイドインする形で切り替えることも可能です。その場合には、下のレイヤーの画像が最初に表示され、上のレイヤーの画像が現れます。
上の図のように画像を配置すると図2から図1へと切り替えます。
連続で複数画像切り替え
連続で複数の画像を切り替える場合には、下記の2つの方法があります。いずれもフェイドアウトさせる場合の作り方を示しているため、フェイドインさせる場合には、異なる作りになるので注意してください。
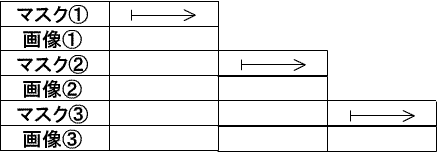
- マスクとレイヤーの組を複数重ねる方法(1画像を1レイヤーに使用)

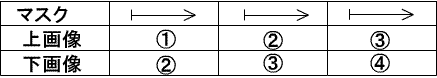
- 表示する画像を入れ替える方法

課題
3枚の画像をマスクを使って切り替えて表示せよ。
- 一瞬で画像が切り替わることが無いようにすること。
- 3枚目がきえたら1枚目が表示されるようにしてループさせること。
Programming Laboratory (Shio seminar)
